
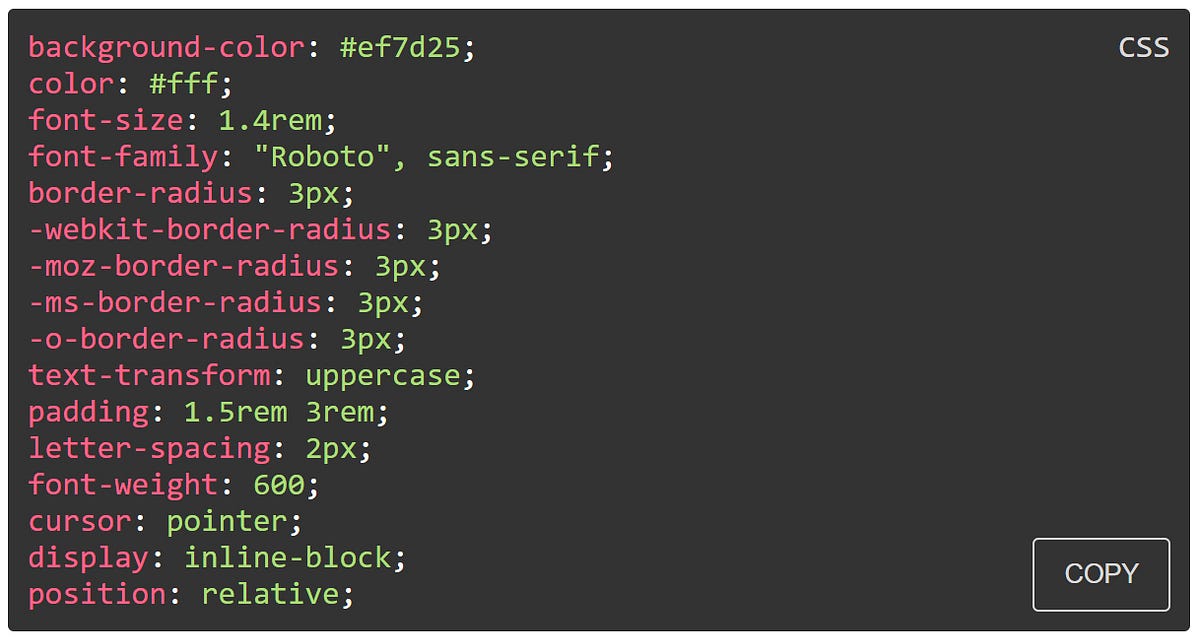
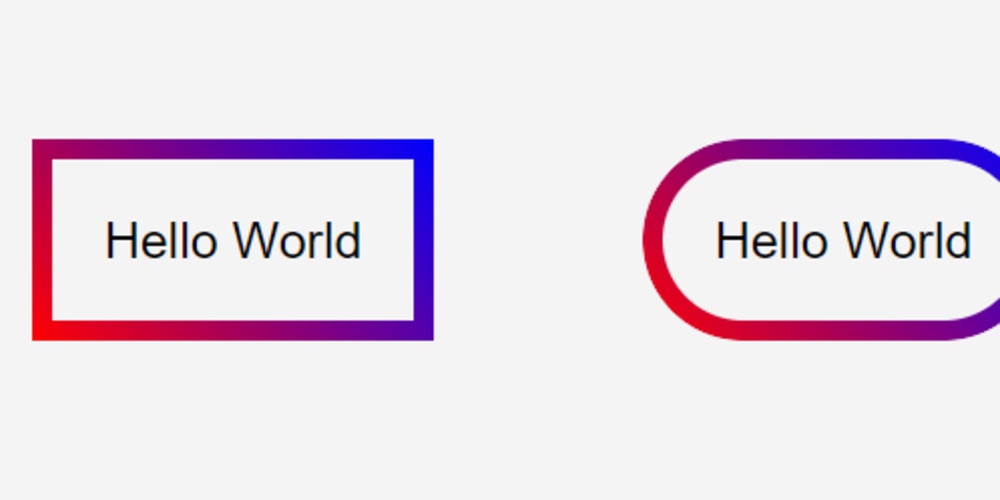
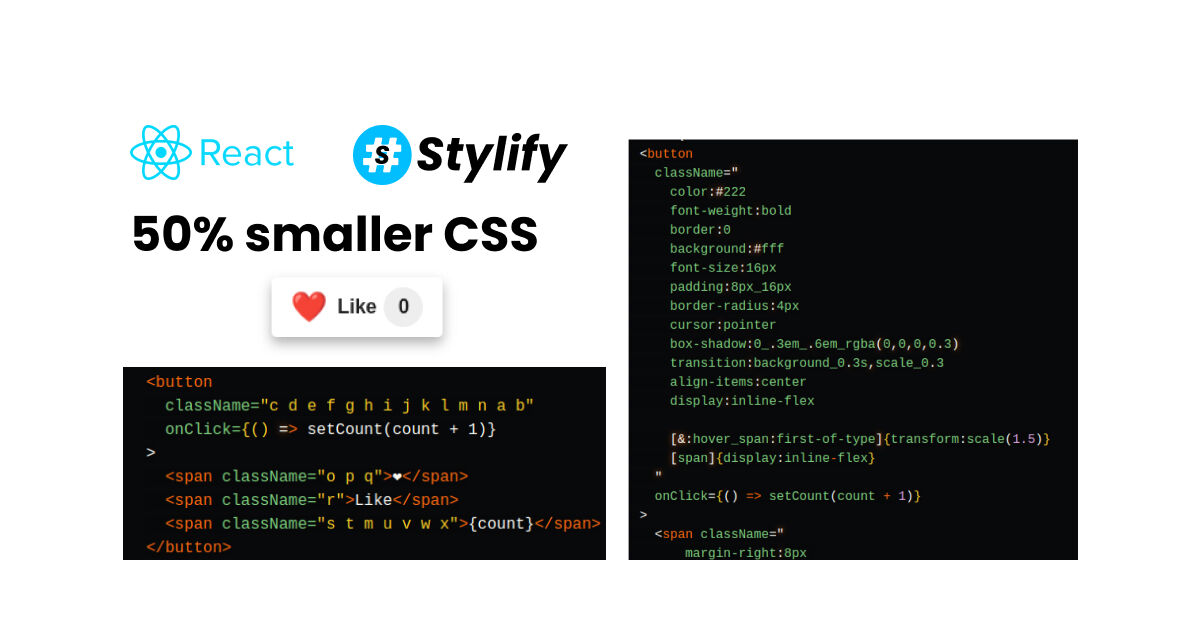
Simple React like button with Stylify CSS. From Utilities, to Components, mangled selectors and 50% smaller production build. | Stylify CSS

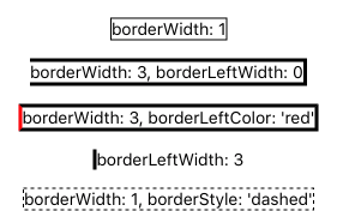
vjeux ✪ on Twitter: "You can do css border tricks on react native android now :) https://t.co/N8IWR5AL0o https://t.co/DCWPvFN3y0" / Twitter

React Native percentage based progress circle ( no external library ) Part 1 | by Saurabh Gour | Medium